Modulo IO gerenciavel
Neste tutorial vamos desenvolver um Módulo IO com um ESP8266 ou ESP32, que conta com as configurações via interface web e interatividade via websockets.
Nele será possivel:
- Configurar Wifi (quando não encontra a rede ou não possuir uma rede configurada ele inicia no modo AP).
- Configurar para ip fixo ou dinâmico (DHCP).
- Configurar os pinos como entrada ou saída.
- Configurar a segurança (Usuário e senha, CORS)
- Ativar / Desativar o mDNS do Arduino.
- Importar e exportar as configurações do módulo.
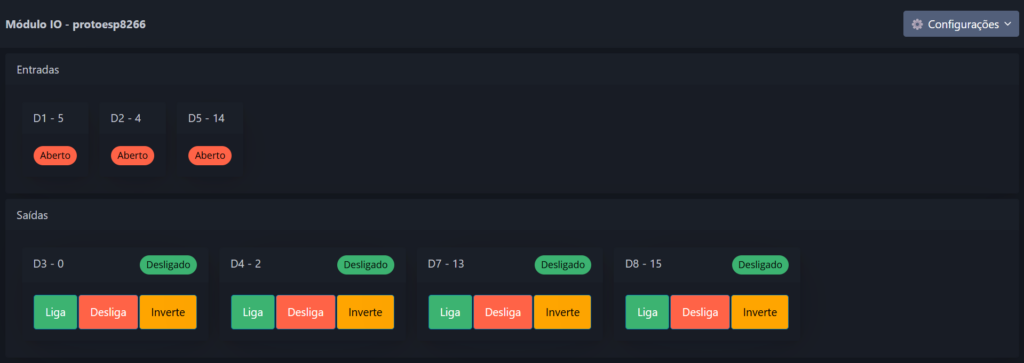
Dashboard:
Na sua dashboard será possivel mudar o estado das saídas e verificar o estado as entradas digitais, tudo em tempo real graças ao websocket.
Acionar e desacionar saidas, ver o status das mesmas em tempo real.

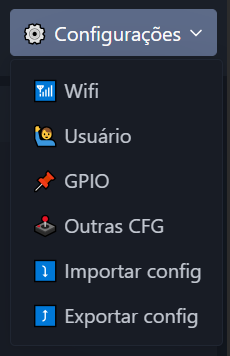
Configurações disponiveis:

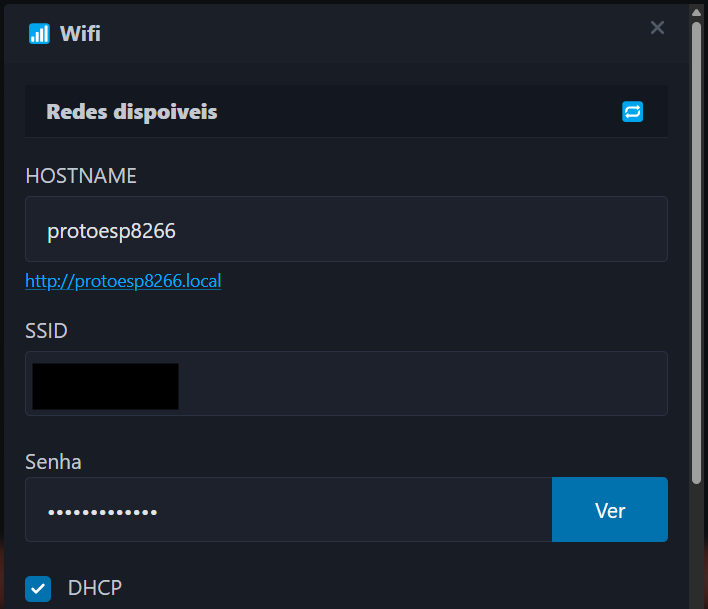
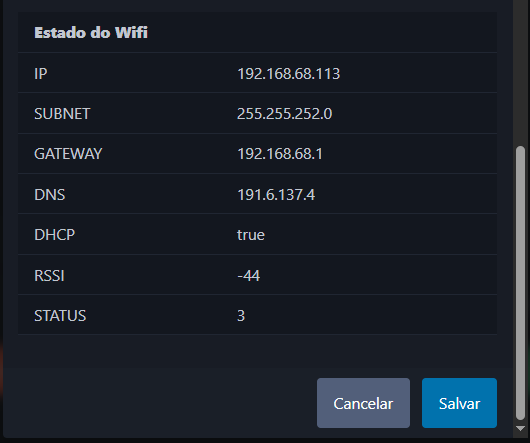
Wifi:
- Redes disponíveis: ao clicar no icone azul o device busca todas as redes disponíveis no alcance dele.
- Hostname: nome que o dispositivo vai aparecer na rede e endereço do mDNS.
- SSID: nome da rede wifi.
- Senha: senha da rede wifi.
- DHCP: deve usar ip dinamico ou estático.
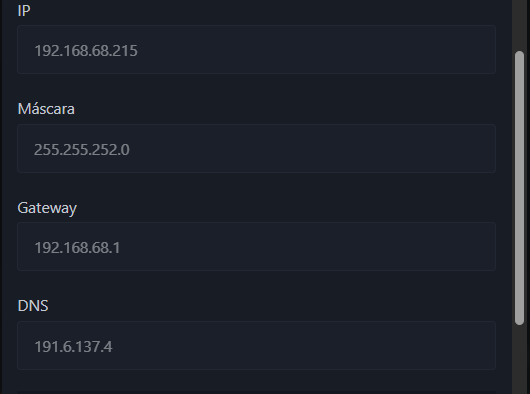
- IP, Mascara, Gateway, DNS, somente se o DHCP estiver desativado.



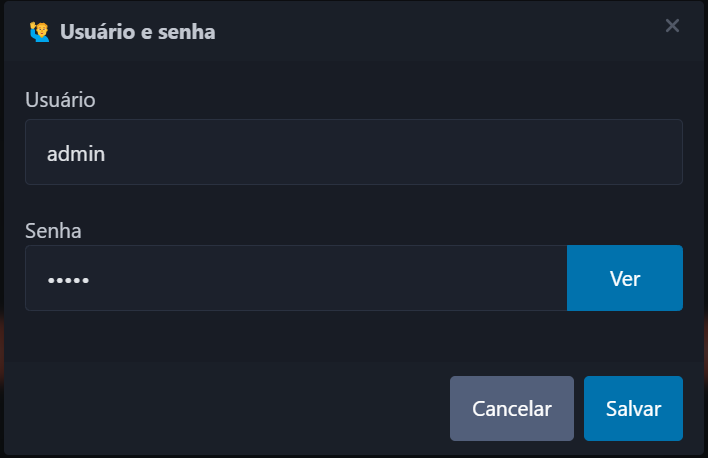
Usuário:
Configura usuário e senha, tambem mostra o header de autenticação.

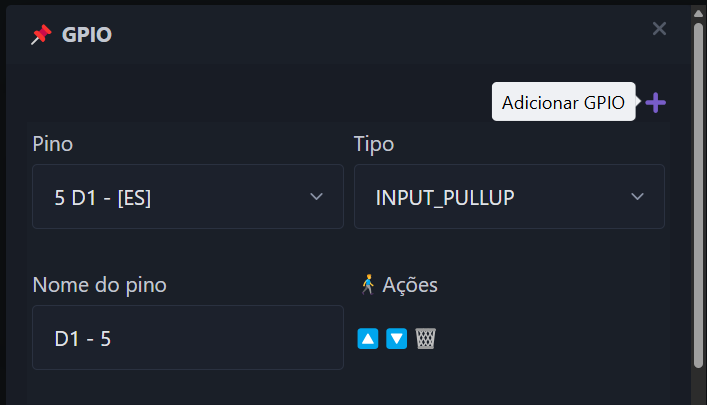
GPIO:
Configura as GPIO do ESP8266:
- Pino: seleciona o pino da placa.
- Tipo: seleciona o tipo de operação do pino.
- Nome: nome que será exibido na dashboard.
- Ações: pode alterar a ordem dele na lista e excluir.

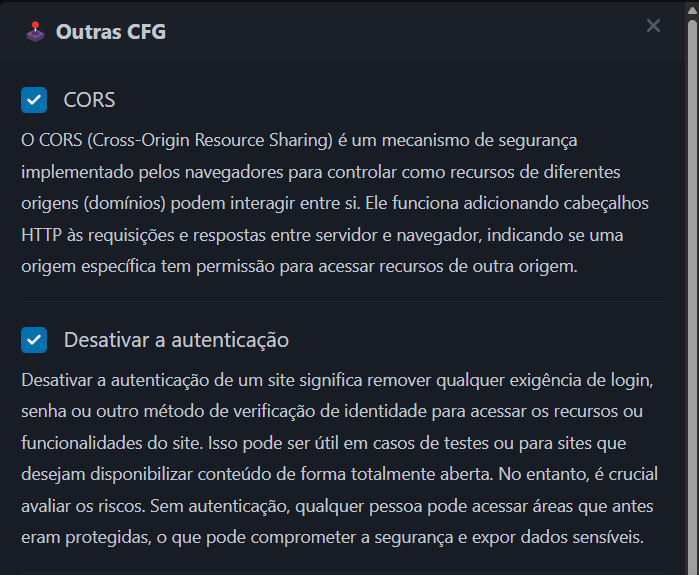
Outras configurações:
- CORS.
- Desativar a autenticação.
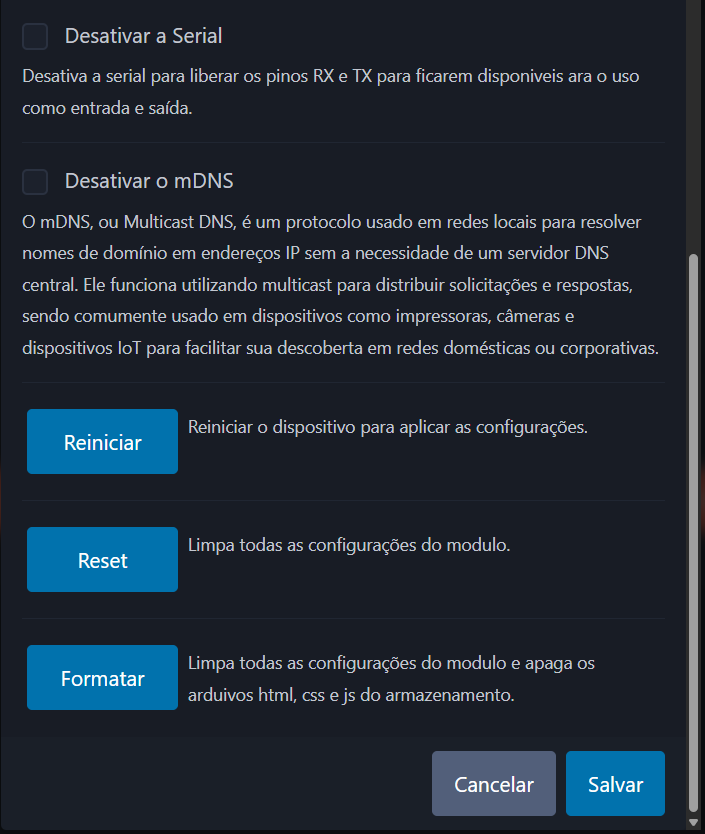
- Desativar a Serial.
- Desativar o mDNS.
- Reiniciar (aplica as configurações).
- Reset (remove todas as configurações do modulo).
- Formatar (remover todas as configurações do modulo e remove os arquivos da pagina, fica sem o front-end).


Depois desta breve apresentação do modulo, vou lhe mostrar como você mesmo pode desenvolver este modulo para seu uso, ou ainda modificar se achar necessario.
No Front-end, vamos utlizar o Vue.js como nosso framework, pois facilita muito a reatividade, Pico.css para nossos estilos e emojis para os icones já que não é necessario baixar nenhuma biblioteca de icones assim diminuindo o espaço ocupado no nosso Microcontrolador.
No back-end, vamos utilizar o ESPAsyncWebServer como nosso servidor, já que ele possui Websockets, vamos tambem utilizar o ArduinoJson para comunicação entre o back-end e front-end, para usar um padrão de apis usadas na web.
sdfsdfsf
e ai meu consagrado